新年度を1ヵ月経過したよ!
でも仕事がちっとも忙しくならないよ!
前回に引き続き、
Visual Studio Codeネタ。
俺はプログラマーではないので、
あくまで非常に便利なテキストエディタとして使っている。
なんだけど、オリジナルが海外製なので、
日本語環境でガッツリ使うためにはちょっと一手間が必要だったり、
いろいろとテキストエディタとして使うための便利な設定を都度やる必要がある。
今回は、俺が個人的に設定している内容を紹介。
真似するほどでもないけど、
備忘録として残しておき、参考にしてもらえると嬉しいなw
設定方法
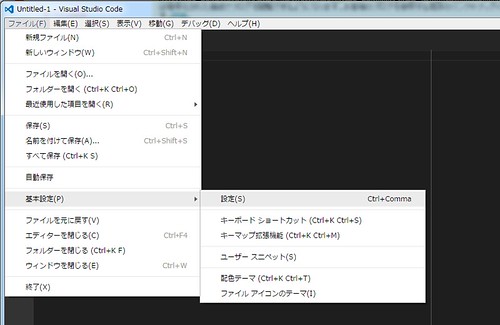
Visual Studio Codeの「ファイル」→「基本設定」→「設定」から。Windowsだと「CTRL+,キー」でもOK。

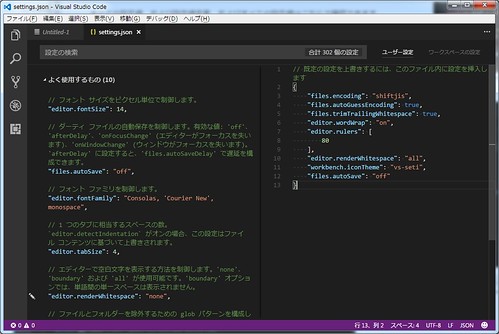
あとは、表示される「settings.json」ファイルに追記していけばOK。
書き方はJSON形式なんだろうなw

設定例
俺が入れているのは以下。{
"files.encoding": "shiftjis",
"files.autoGuessEncoding": true,
"files.trimTrailingWhitespace": true,
"editor.wordWrap": "on",
"editor.rulers": [
80
],
"editor.renderWhitespace": "all",
"workbench.iconTheme": "vs-seti"
}
"files.encoding": "shiftjis",
"files.autoGuessEncoding": true,
"files.trimTrailingWhitespace": true,
"editor.wordWrap": "on",
"editor.rulers": [
80
],
"editor.renderWhitespace": "all",
"workbench.iconTheme": "vs-seti"
}
順に追って説明します。
■"files.encoding": "shiftjis"
デフォルトの文字コードをUTF-8からSJISに変更する。
■"files.autoGuessEncoding": true
ファイルを開いた時に文字コードを推測して自動的にエンコードしてくれる。
■"files.trimTrailingWhitespace": true
ファイルを保存する時に文末に空白があれば削除する。
■"editor.wordWrap": "on"
行の折り返し方法。
「on」で表示時点で折り返す。
■"editor.rulers": [80]
ルーラー(垂直線)を表示する文字数。
↑の場合、80文字で垂直線を表示させる。
■"editor.renderWhitespace": "all"
空白文字(スペース)を表示する。
■"workbench.iconTheme": "vs-seti"
アイコンのテーマ。
デフォルトで入っていた「Seti」にした。
拡張機能
Chromeみたいな拡張機能もVisual Studio Codeには搭載されている。まじで便利。
今のところ、以下の2種類を入れてる。
・Escape HTML code
⇒選択した文字列をHTML特殊文字に変換
・Tera Term Language Support
⇒Tera Termマクロ(.ttlファイル)の表示フォーマット
今後の追加設定など
今はWindowsだとOpen Live Writer等で記事を書いているんだけど、HTMLタグだと表示フォーマットがなんもないから
コードが見にくいんだよね。
このVisual Studio CodeでもHTMLコードなら余裕でかけるから、
今後はこっちで書こうかなぁ?
この辺が参考になりそうだし。
あとは、複数PCでも同じ設定を同期させたいので、
「Settings Sync」っていう拡張機能を入れようかな。
使えば使うほど味が出てくるVisual Studio Code。
インフラエンジニアでもコレなしでは仕事が出来なくなるときがもうそこまで来ているのではないだろうか。










0 件のコメント:
コメントを投稿